
- 详情
- 信息
- 相关
- 推荐
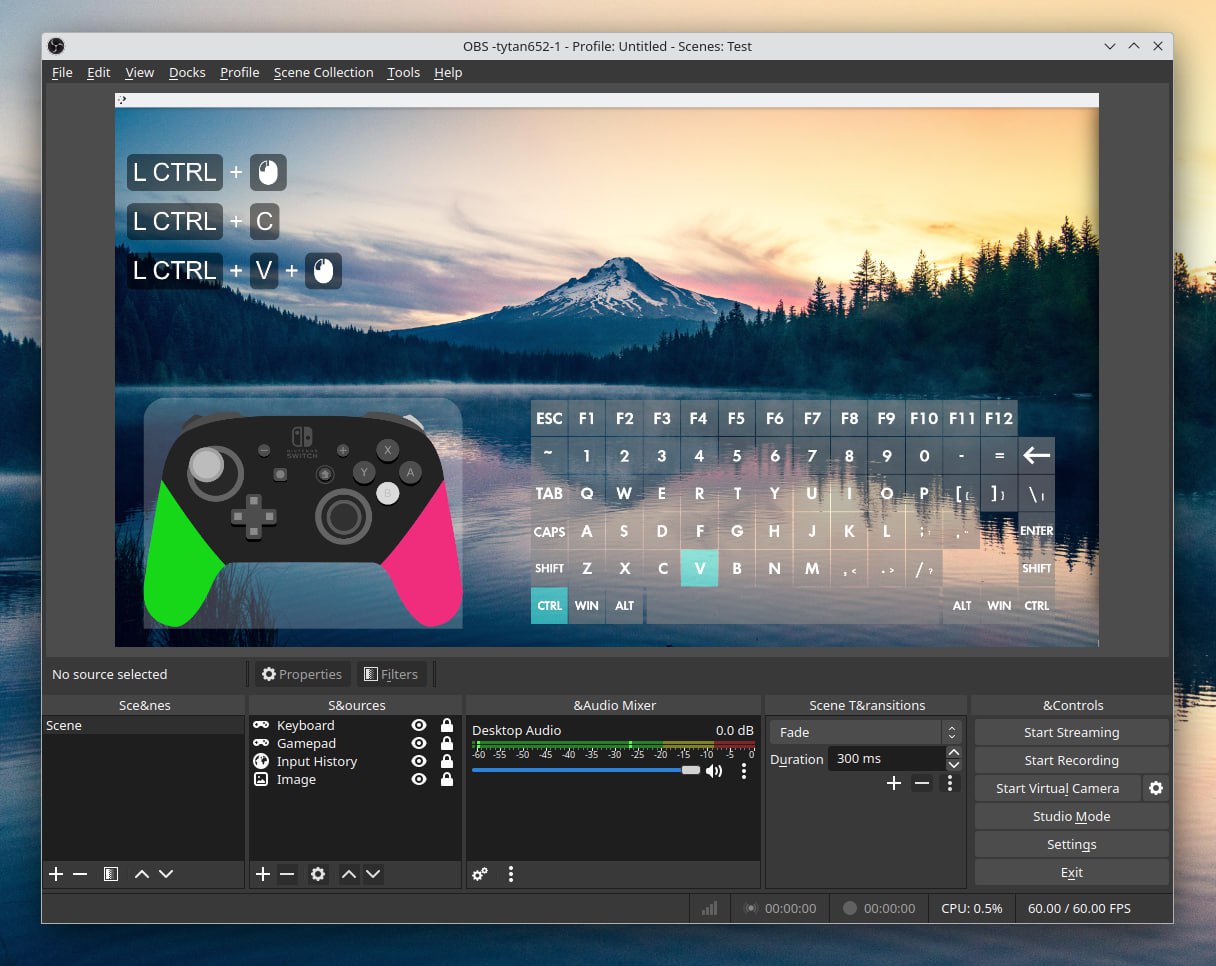
input overlay插件是一款非常实用的直播插件,在input overlay插件软件中,无论是玩游戏还是进行软件演示,观众都能清晰地看到主播的每一个操作,在直播中展示键盘或者是手柄和鼠标等操作都能在画面中实时的进行展示。input overlay插件可以选择显示哪些外设的展示功能,使用起来更加的人性化,一起来体验吧!
软件简介
Input-overlay是一个专为直播设计的插件,它可以在OBS Studio上运行,支持Windows和Linux系统,用于在直播过程中展示键盘、鼠标和游戏手柄的输入操作,增强观众的观看体验和互动性。
input overlay插件使用方法
Step1:Setup
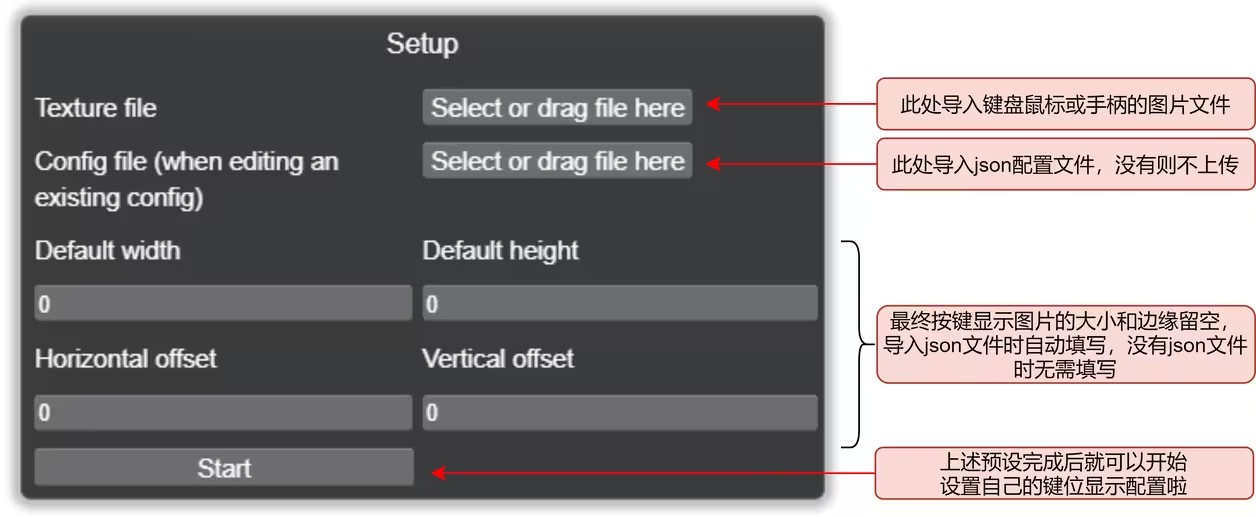
访问上述网址后,直接开始Setup环节。

图1.Setup说明
如果导入图片+json预设,Start后会显示导入配置下的键盘显示,可以预览效果;如果没有json文件,Start后不会显示任何按键,需要自行添加。
以老版本全键盘preset为例,我导入的是qwerty-arrows.png,没有json文件。
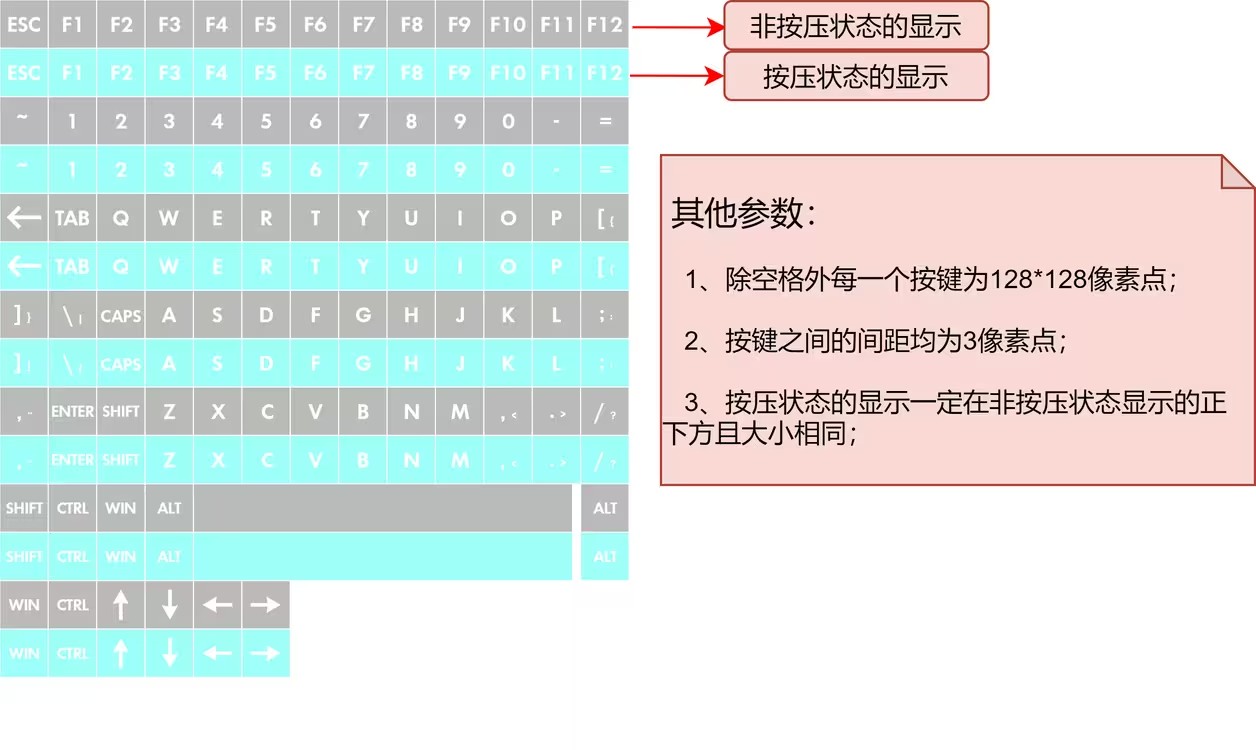
下面对我导入的图片文件做简要说明:

图2.关于导入图片的说明
P.S.:任何满足上图其他参数中第二和第三项说明的png图片都可以应用到input overlay中,也都可以使用cct去配置json文件,大家可以自定义自己的键盘显示~
Step 2:设置要显示的键与位置
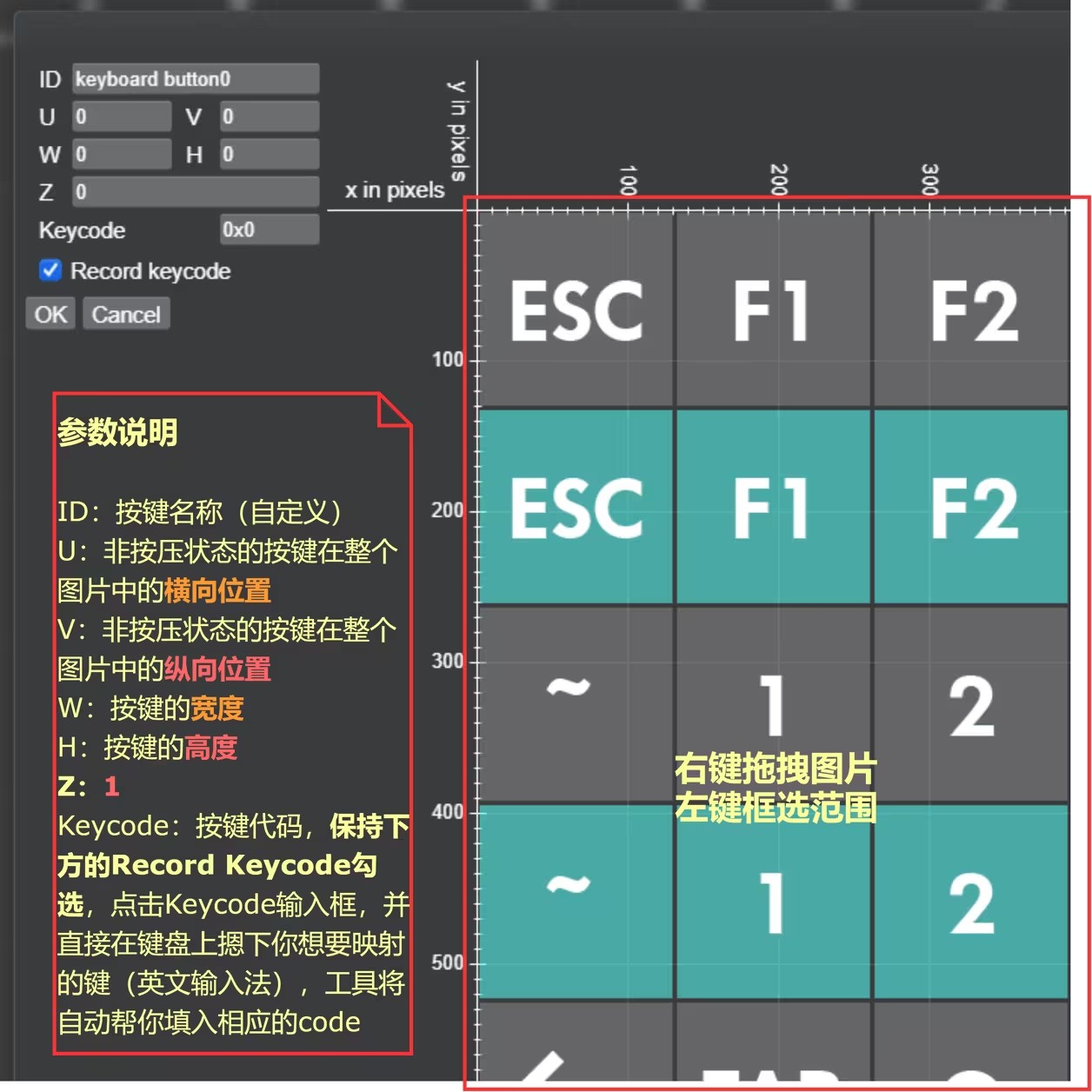
增加按键时:点击Start后页面右侧出现配置栏,点击Add new element 添加键,选择Keyboard button设置键盘按键(设置其他设备按键请选择相应的项目),弹出框见下图说明

图3.按键配置说明
Z应该指的是层级,但我没有找到详细的定义说明,亲测此处统一填1是ok的。
强烈建立ID自己设置一下,比如Q键的id就填Q,上键的id就填up,方便以后自己在JSON文件中找到相应的配置。
还记得上文提到的图片像素参数吗?应用到这张全键盘图片可以得到配置参数公式:
U = 1+131m (m = 按键左方键的列数)
V = 131n (n = 按键上方键的行数)
W = H = 128
以Q为例,非按压状态的Q键是灰Q:
灰Q在整幅图的左边有两个键,即m=2,上方有四个键,即n=4
于是得到,U = 263,V = 524。
设置完毕点击ok,你就会发现页面左上角出现了你刚刚设置的键,这就是一个element元素,你可以通过拖拽或者编辑右侧X Y轴改变元素的位置,编辑后记得点apply应用改动。
设置其他按键的方式以此类推。
编辑按键时:选择待编辑元素,在右侧边栏选Edit selected element
删除按键时:选择待删元素,在右侧边栏选Delete selected element
Step 3:导出配置文件
所有按键映射与位置都设置好后就可以点击Export to JSON得到配置文件啦~
如果你的按键不涉及上下左右键,那么打开obs使用你的自定义配置吧!
但如果你的按键涉及上下左右,很不幸,你还需要稍稍改一下json。
由于obs键盘代码映射规则的一些细微区别,cct生成的JSON在上下左右键的映射上有一点问题,尽管在cct上测试是可以反应你的按键的,但obs中没有响应。
你需要对生成的JSON文件做以小小的手动修改:
1、 根据你自定义的键 id 在 elements 中找到上下左右键元素的配置,一个 {} 内的内容是一个元素(按键)的配置信息;
2、 编辑元素中code的内容,其中:
上 -> 61000
下 -> 61008
左 -> 61003
右 -> 61005
3、 编辑完保存并关闭,然后打开obs使用你的自定义配置吧~
软件特色
多平台支持:支持在Windows和Linux系统上运行。
OBS Studio集成:作为OBS Studio的插件,方便直播主集成到他们的直播设置中。
实时输入展示:在直播中实时显示键盘、鼠标和游戏手柄的操作。
观众互动性:提供观众更直观的观看体验,增加直播的互动性。
开源项目:基于开源许可,允许社区贡献和定制。
- 当前版本5.0.5
- 系统要求winall
- 是否收费免费(软件内购买项目)
- 软件语言中文
- 权限点击查看
- 隐私说明查看详情